Google Maps API Key
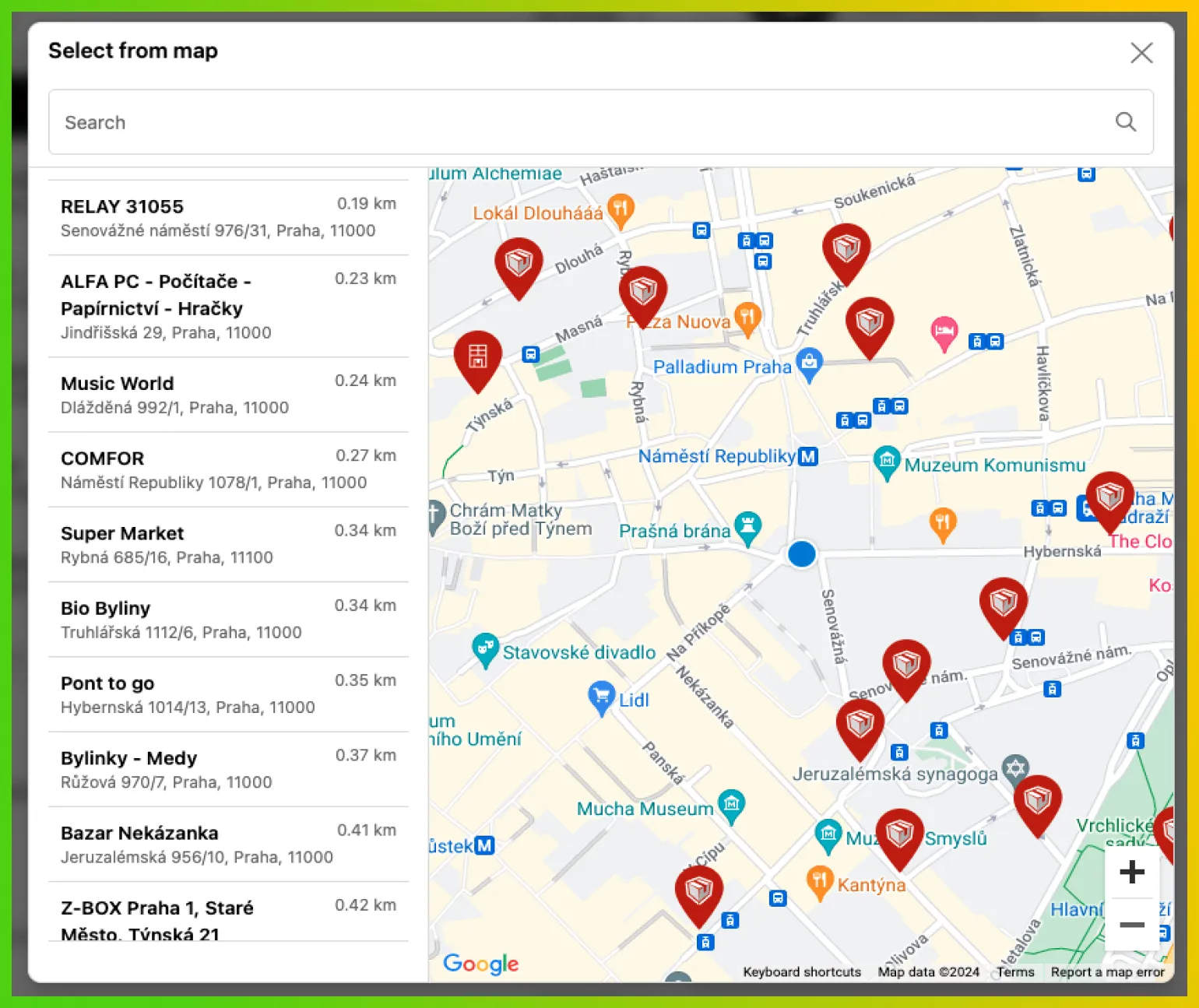
To ensure that your customers can select pickup points directly from a map on your Shopify store, you need to set up your own Google Maps API key. Without this key, customers will be limited to selecting pickup points only from the default dropdown list.
Creating your Google Maps API key
- Go to the Google Cloud Platform Console.
- If you don’t already have a project, create one by clicking ‘New Project’ and follow the on-screen instructions to set it up.
- Once your project is ready, navigate to the ‘APIs & Services’ dashboard and click on ‘Enable APIs and Services’.
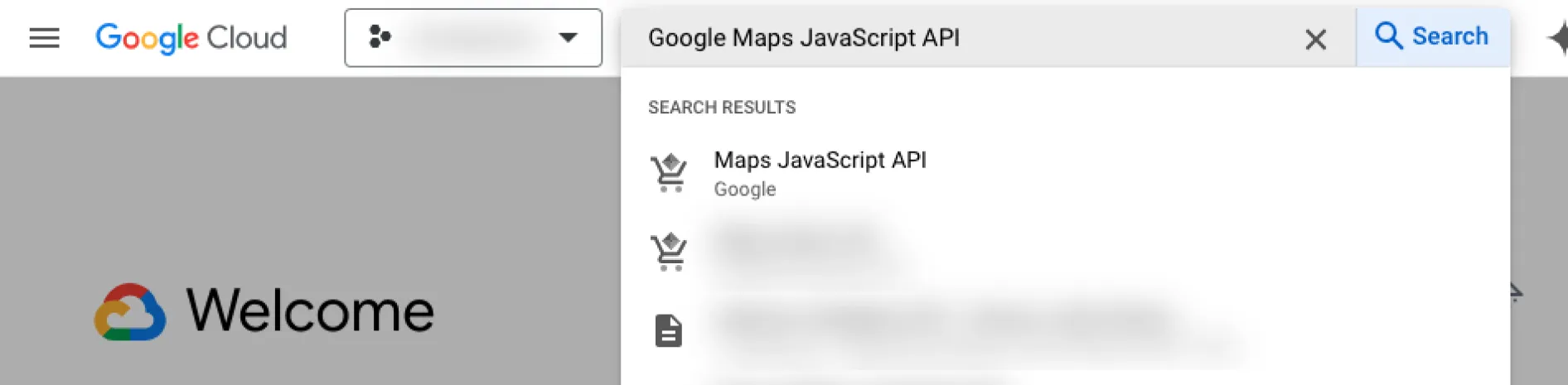
- In the search box, type Google Maps JavaScript API and select it. Then click ‘Enable’ to activate the API for your project.

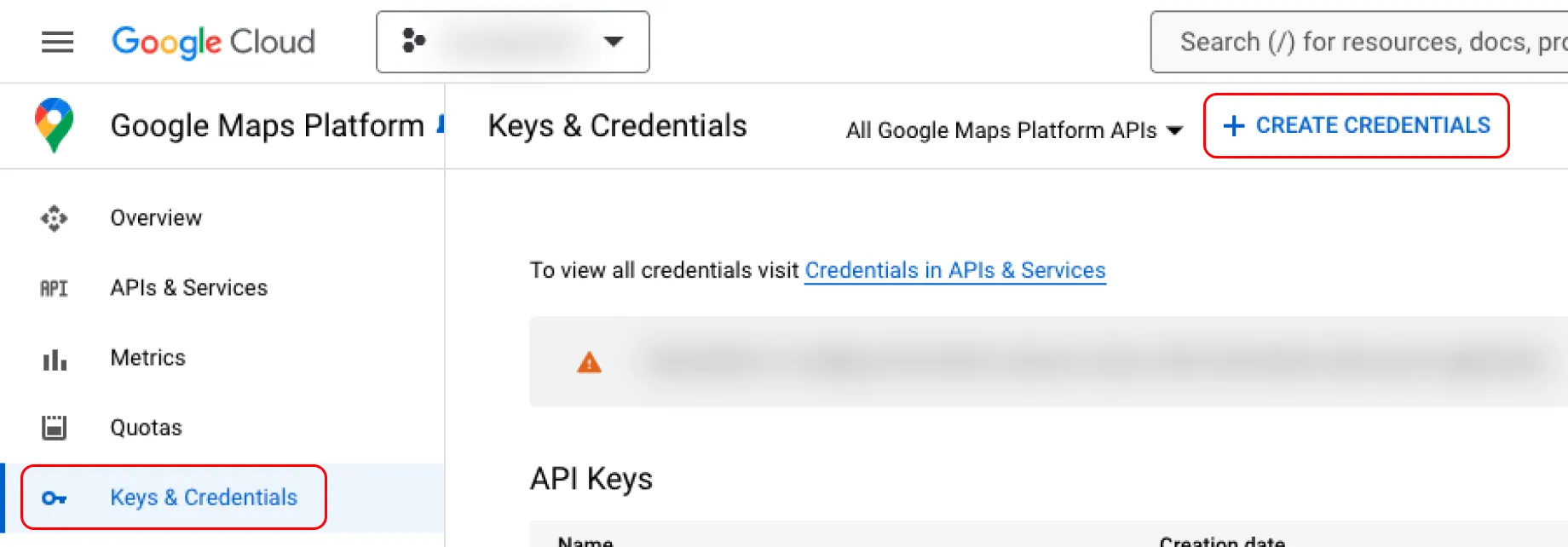
- After enabling the API, go to the ‘Keys & Credentials’ tab and click on ’+ Create Credentials’. Select ‘API key’ from the dropdown menu. Your new API key will be created and displayed on the screen.

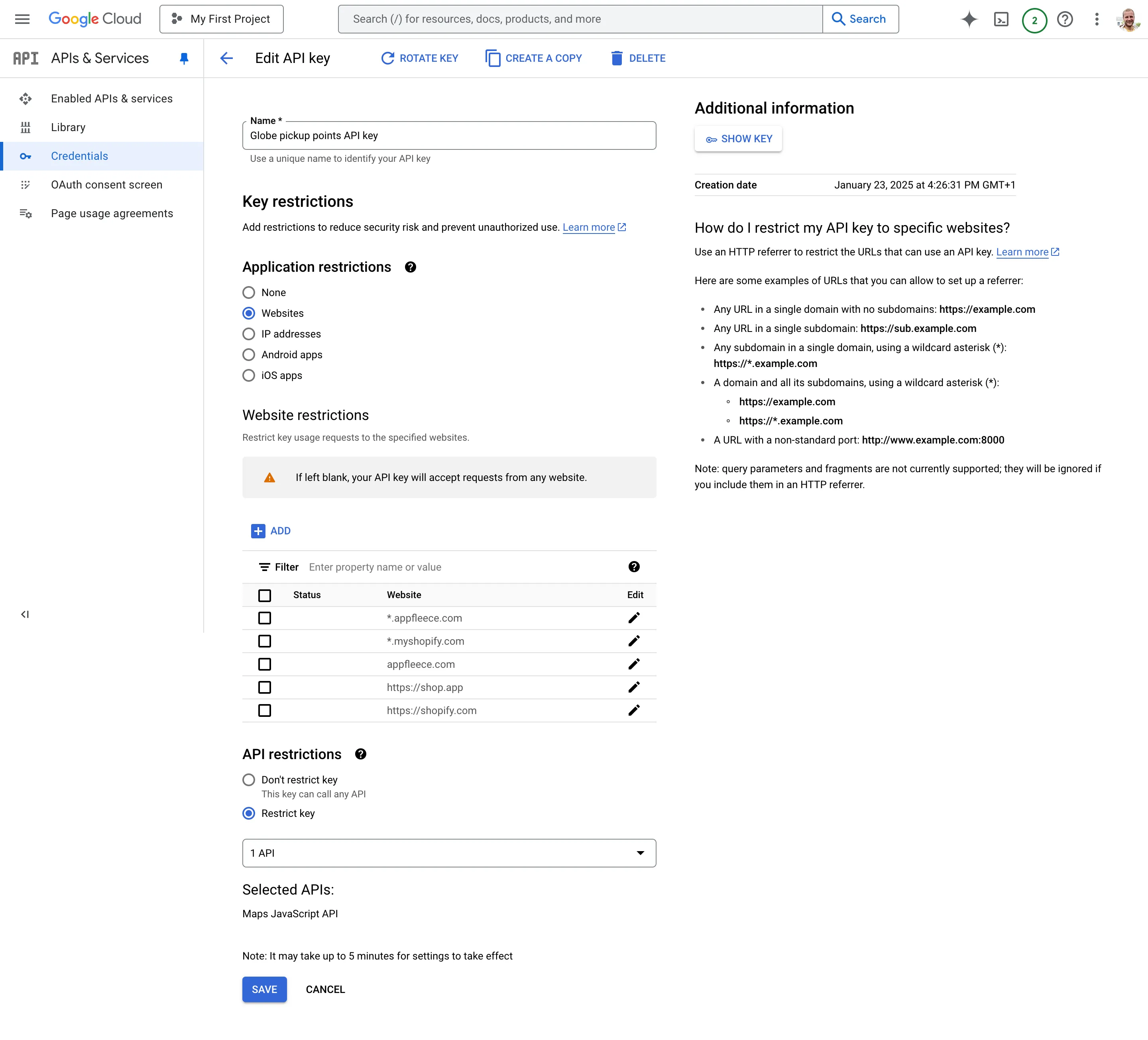
- Restrict your API key to prevent unauthorized use. Click ‘Edit API Key’ and under ‘Application restrictions’, select ‘Websites’. Add the following referrer domains to restrict API key usage to your Shopify store:
*.[MERCHANT-DOMAIN].com(replace with your actual domain)*.myshopify.com[MERCHANT-DOMAIN].com(replace with your actual domain)https://shop.apphttps://shopify.com- Include any additional domains your shop operates on.

- Save your settings.
For detailed instructions, refer to the official Google guide on getting an API key.
Adding your API key to Globe Pickup Points
After obtaining your API key, you need to integrate it into the Globe Pickup Points app on your Shopify store. Follow these steps:
- Log in to your Shopify admin panel.
- Navigate to the Globe Pickup Points app.
- Find the Settings page where you can enter the Google Maps API key.
- Paste your API key in the designated field and save the changes.
By setting up and integrating the Google Maps API key as described, you enable a fully functional map-based pickup point selector for your customers, enhancing their shopping experience.